課程模組:資料庫
課程網站:http://newarts.tw
課程教師:李奇璋/臺北藝術大學新媒體藝術學系/兼任助理教授
授課對象:台北藝術大學新媒體藝術學系大學部三年級
課程目標:
本課程模組之設計將以資料庫網站技術應用於科技藝術的創作為出發,提供學生在數位創作上所涉及的資訊技術之相關學習路徑與方法,使其能設計、規畫與製作出在Internet上面執行高親和性操作介面的雲端資訊資料庫應用程式。學習中強調作品的觀摩與實作,進行多元雲端資訊與視覺處理的結合,探討資訊技術與數位創作的整合表現策略與技術方法,藉以提升同學於媒體科技上的創作表現實力與面向。
課程內容:
(※綠色文字為「模組」單元)
1.國際數位藝術應用
2.資料庫觀念與理論
3.前端介面工程與後端資料庫技術
4.PHP與資料庫結合運用技術
5.Processing與資料庫結合運用技術
6.Flash與資料庫結合運用技術
7.Facebook與資料庫結合運用技術
8.Google與資料庫結合運用技術
9.APP資料庫設計開發
10.雲端資訊視覺處理實例介紹
11.雲端資訊視覺處理設計技術
12.雲端資訊視覺處理應用創作
學生實作成果項目及驗收評分方式:
「雲端資訊視覺處理」設計作品
預計可展出及呈現之專題成品:
「雲端資訊視覺處理」設計作品
預計達成智慧服務目標:
■ Experience Service體驗服務
■ Maker to Market Service自造服務
■ Art-Design Service 藝術創意服務
課程相關成果&照片:
A.實作環境說明:
「資料庫課程」提供每位修課同學資料庫網站空間,方便同學撰寫程式上傳與測試使用,也讓同學學習效益能更快速與實務更接近。
● 學生作品充分結合「資料擷取」與「資料視覺化」兩大特色創作,有蒐集台灣風力資料做視覺化的「八面玲瓏」作品,有蒐集台灣溫度、濕度資料做視覺化的「Weather People 養小人」作品,有抓取櫥窗瀏覽人數做視覺化的「慾望軌跡」作品,有以台北微粒資訊做視覺化的「微粒」作品,有以Yahoo 新聞點閱率做瀏覽器視覺化的「Hello News!」作品……等等,而所有作品學生皆有能力自架網站發表。
● 本課程在 SASFAB創客聯盟中扮演資料處理與視覺化的基本練功課程,學生具備此相關能力之後,將可再結合其他電子或設計課程做更多跨領域結合之創新應用。
學生實作環境及使用工具如下:
1. 學生資料庫測試網站網址 http://學號.newarts.tw
2. 網站程式語言: PHP
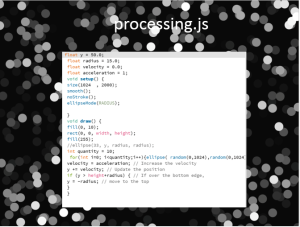
3. 網站前端語言: HTML5 、CSS 、JavaScript、Processing.js 、P5.js
4. 資料庫操作: MySQL + phpMyAdmin
B.主要課程能力實作內容說明:
1.商用虛擬主機實作:使用cPanel虛擬主機管理系統,針對網站控制台各區塊下如檔案區塊、資料庫區塊、伺服器區塊等做實作操作。
2.資料庫網站架設實作:架設個人網站 (使用開放源碼、學生獨立設計程式)
3. MySQL 資料庫 SQL 語法操作:新增、刪除、修改、查詢。
4. PHP 語法基礎 50 講。
5. PHP 結合前端視覺整合實作: Responsive Web Design + 資料庫
6. 社群網站與資料庫網站結合:
– facebook to your web
– web login with Facebook、Google and Twitter
– web login without database
7. JSON 、XML 資料讀取 :臺北市政府資料開放平台
8. JSON 、XML 資料讀取結合APP封裝
9. 「雲端資訊視覺處理」學生實作成果:
(1) 學生作業 1
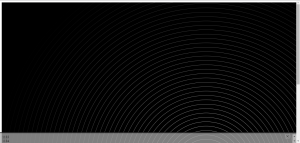
作品名稱:八面玲瓏
作品概念:
菱形、八面體,對我來說是一個有我個人代表性的形狀,曾不只一次出現在我的夢中,是一個力量與守護的形象。
中間在轉動的圓盤取自於風向指標,圓形為的是對比尖銳的八面體形象。這個八面體,它劃分了兩個世界,寧靜的框線之外,翻騰流轉、自我運作的框限以內。好像可以握在手中感覺的那種小小擺動,卻很有力度的不斷在風的影響下保持平衡,翻轉,錯落,以自身去表現風的方向。
圖像介紹:
3D視覺內容因子擷取了雲端氣象資訊如濕度、可視度、風速與溫度等。
濕度改變線的粗細;
可視度改變縣的透明度;
風速改變中心旋轉圖形的旋轉速度與圖形變化;
溫度即是整個畫面的色調。
其他資料可視部分還有圖片上方的白暈,是根據時間改變,越接近晚上越黑,整個顏色會沈重下來。
(2) 學生作業 2
作品名稱:好吵
作品概念:
看著吵鬧的空間產生出的畫面,靜靜的看著,也許能讓心情沉澱。
作品技術:
將使用者地點位置的溼度、降雨量與環境噪音指數形象化成雨水的水波,使用processing亂數位置與時間錯綜產生多個同大小的水波,做為資料的背景水波,再用電腦的麥克風收音當場的聲音頻率跟分貝大小,產生新的亂數水波,這類水波依分貝大小會產生水波紋的大小不一,依頻率高低產生水波淡退速度的不同。
(3) 學生作業 3
作品名稱:慾望軌跡
作品概念:
以亞洲最大購物網站pinkoi為對象
抓取其櫥窗頁面的瀏覽與喜歡人數
做資料視覺化處理
櫥窗是一個挑逗慾望的存在
我把這些人們不經意留下的慾望軌跡以簡單的圓點呈現
越來越濃郁的慾望將轉換為濃烈的色彩
作品技術:
1.當粉紅圓圈增加到櫥窗瀏覽人數,即停止增加。
2.櫥窗喜歡人數對應粉紅圓圈大小。
(4) 學生作業 4
作品名稱:微粒
作品概念:
於虛擬世界中,仍提醒使用者現實生活中的空氣品質問題。
作品技術:
利用台北當天空氣品質數據,在網頁上用粒子呈現空氣中的懸浮物質。
(5) 學生作業 5
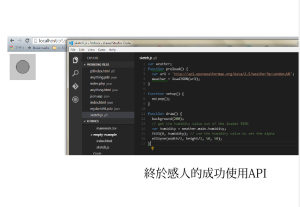
作品名稱:Hello News!
作品概念:
新聞媒體在傳播的過程之中,為了視聽率(點擊率)往往會誇張、簡化成簡短的標題,造成聳動、吸引目光,卻不夠全面,容易造成片段、錯誤等與實際情況有所落差的印象。
將此特性轉化成為Google瀏覽器的開放的擴充功能,使用了這個功能之後會獲取近十五分鐘以來Yahoo網路新聞的熱門頭條,以大小不一、甚至無法清楚閱讀的方式散落在瀏覽器的頁面當中,猶如一種資訊的垃圾,充斥在瀏覽網頁的過程當中。
作品技術:
運用抓取 Yahoo 新聞的焦點新聞標題,並以JQuery的方式使用其 API,嵌入網頁之中。
(6) 學生作業 6
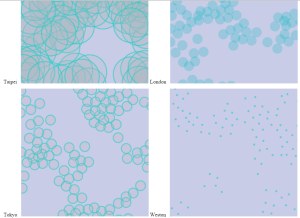
作品名稱:城市風景
作品概念:
取即時城市,台北、倫敦、東京及佛羅里達韋斯頓的濕度和溫度等數據做城市視覺呈現。
(7) 學生作業 7
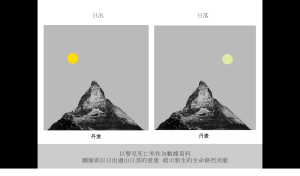
作品名稱:日出、日落
作品概念:
以嬰兒死亡率作為數據資料
圖像則以日出過山日落的意象 暗示新生的生命倏然消逝
嬰兒死亡率是在一個特定年內每千例活產嬰兒中活到一歲之前死亡的嬰兒數量
各個國家會因為經濟、政治、衛生等等狀況 影響嬰兒的死亡率
網頁上的日出日落 會因為國家嬰兒死亡率改變其速度
死亡率越高的國家 日落的越快 好似新生命的隕落
資料來源:
世界銀行 http://data.worldbank.org.cn/indicator/SP.DYN.IMRT.IN
(8) 學生作業 8
作品名稱:wanderers 漫遊者
作品概念:
每天我們都與無數人擦肩而過, 想要記錄這樣的緣分。
讓使用者自己擺放自己的起點, 離開後仍然繼續漫遊, 這樣的漫遊像是腦袋裡的思緒, 起點是自己設定的, 隨機的遊走是胡思亂想, 一回神, 又能夠自己掌控, 並且能觀看不受自己控制時意外的緣分。
想像:
若能讓使用者必須以Facebook才能進入遊戲, 即可讓使用者在日後回來
遊戲中能查看自己漫遊時與誰相遇過。
作品技術:
取google地圖資料, 轉換成只剩下道路的線條,使用者可以畫一個自己的代表物, 放到地圖上,控制其上下左右方向, 在地圖裡遊走。
使用者結束遊戲離開後, 代表物仍然會繼續在畫面中以隨機的方式游走。
(9) 學生作業 9
作品名稱:Weather People 養小人
作品概念:
抓取中央氣象局的資料, 使用者可以選取所在地點,而抓取天氣資料。 整個網頁會模擬出今天戶外的天氣 會下雨,會大太陽,會刮風,也會下雪。使用者可以登入fb,選一個朋友來養。 被選取的朋友會在畫面中,旁邊有一個溫度計,顯示現在溫度, 溫度過高或過低小人都會死掉。必須用一些降溫或升溫的方法讓朋友小人達到舒服的溫度(室溫25度)而生活下去,最後可以發布在好友的臉書上炫耀「我剛剛把你養死了」 「我救活了你」……
作品技術:
抓取yahoo weather,載入台北氣溫 讓太陽做形狀與顏色變化。
(10) 學生作業 10
作品名稱:象與相
作品概念:
有表情的環境現象
資料來源:
高雄的氣象資料
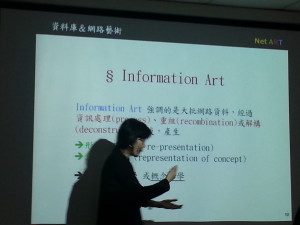
C.課堂剪影:
邀請小牛老師演講:資料庫&網路藝術 課堂互動